반응형
날짜 입력 필드 중 xdsoft의 DateTimePicker 사용방법입니다.
Download
Clean jQuery Date and Time Picker Plugin - datetimepicker
datetimepicker is a jQuery plugin that popups a simple and clean date & time picker interface when an input field on focus.
www.jqueryscript.net
JavaScript 라이브러리 중 DateTimePicker는 종류가 상당히 많습니다. 그 중에서 input 엘레멘트 딱 하나만 사용하여 사용시 편한 라이브러리입니다.
예제
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
|
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<link rel="stylesheet" href="jquery.datetimepicker.min.css">
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
<button id="btn_a">Selected</button>
<hr/>
<label for="date_start" class="control-label">시작일시</label>
<input type="text" name="date_start" id="date_start">
</body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<!-- xdsoft.net/jqplugins/datetimepicker 1.3.6 -->
<script src="jquery.datetimepicker.full.min.js"></script>
<script>
$(function(){
// 언어셋을 추가해야 DateTimePicker에ㅓ 언어셋이 적용됨
jQuery.datetimepicker.setLocale('kr');
// 옵션 설정
$('#date_start').datetimepicker(DateTimePickerHelper.date());
// 날짜 변경시
$('#date_start').on("change", function(){
const selected = $(this).val();
console.log(selected);
});
// 초기값 셋팅
$("#date_start").val("2020-02-01");
// 선택값 반환
$("#btn_a").click(function(){
console.log($('#date_start').val());
});
});
const DateTimePickerHelper = {
baseSetting: {
i18n:{
kr:{
months:[
'1월','2월','3월','4월','5월','6월',
'7월','8월','9월','10월','11월','12월',
],
dayOfWeek:["일", "월", "화", "수","목", "금", "토"]
}
},
timepicker:false,
format:'Y-m-d',
lang:'ko',
},
date: function(){
return $.extend(this.baseSetting, {
datepicker:true,
timepicker:false,
minDate: '1970-01-01', // -1970/01/02이면 오늘 전날은 포함시킴
maxDate: '2100-01-01' // +1970/01/02이면 내일을 포함 (-,+)로 전날, 다음날을 포함시킨
});
},
time: function(){
return $.extend(this.baseSetting, {
timepicker:true,
datepicker:false,
});
}
}
</script>
</html>
<!--
jQuery(function(){
jQuery('#date_timepicker_start').datetimepicker({
format:'Y/m/d',
onShow:function( ct ){
this.setOptions({
maxDate:jQuery('#date_timepicker_end').val()?jQuery('#date_timepicker_end').val():false
})
},
timepicker:false
});
jQuery('#date_timepicker_end').datetimepicker({
format:'Y/m/d',
onShow:function( ct ){
this.setOptions({
minDate:jQuery('#date_timepicker_start').val()?jQuery('#date_timepicker_start').val():false
})
},
timepicker:false
});
});
-->
|
cs |
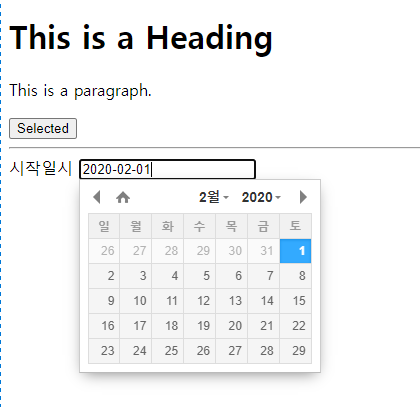
결과

반응형
'IT > WEB' 카테고리의 다른 글
| JQuery Select 처리 (0) | 2023.01.14 |
|---|---|
| Javascript JSON 데이터 (0) | 2023.01.14 |
| Javascript 객체 (0) | 2023.01.13 |


댓글